UI & Menus
The basic game is complete. But it cannot be exported as such. Support for pausing should be added. Save & Load features should be implemented to enable you to play the game across multiple sittings. Different control configurations should be set up allowing you to choose the keyboard mapping that you are comfortable with. Sounds & Music volume must be adjustable. And finally an option to quit the game from inside should be there.
Main menu and Pause menu are required to allow you to perform the above mentioned actions. In my second devlog, let's go through how the UI and menus are implemented, and how they are designed to fit the art style of the game. This devlog progresses through five parts - discussing Fonts, Button & other UI, Main Menu, Saving & Loading, and Control Configuration.
I Font
The game uses an unusually unique art style. So the font also must obey to the constraints of the low-resolution 1-Bit Pixel Art. Drawing the font is a similar to the process of drawing character sprites. All the Characters (letters) are drawn as a png image, and are rendered onto the game as text. A limited character set is used to save time.
First iteration:
The game is first developed on Processing. It is not a complete game engine, but it performs the functions of a graphics engine. It loads and renders images from a file and is capable of drawing simple shapes. Although the collision management must be written from scratch.
This versions supports a total of 32 characters - 26 for the alphabet, space, period, comma, question mark, colon, and an error character that will be displayed when the text contains any character other than the previously mentioned ones. Twenty six for the alphabet, so you get only the capitals. The text is displayed only in upper case. Each letter has a dimension of 10*20 pixels.

Second iteration:
After completion of the game in Processing, I decided to redo the entire game in Godot, a new game engine. This drastic decision is due to the increased scale of the game that what was previously planned. The process and reasons for this could be discussed in detail in any further devlogs.
Godot, an all powerful game engine, has support for something called 'Bitmap Font'. Unlike regular fonts, this system loads an image with different characters on it and displays them when corresponding letter is called. This is exactly what was needed.
This system is more comfortable to work with, and I decided to add in some extra characters. This version contains both lower and upper case alphabet. Each letter has a dimension of 8*16 pixels. It is smaller than the previous version, and looks comfortable. This is a mono-space font, as each of the letters occupies equal width.

Third and The Current Iteration:
The previous version being mono-space brought some problems. Certain permutations of letters when placed next to one another appear to be either too much congested or too much spacey. The spacing between the letters is not consistent.
In the current version, the width of each letter is adjusted to fit their structure comfortable. It looks more even and consistent now.
Bold version of the font is also added here. Bold text is used to highlight any important information, or to highlight the speaker name.

The current version is still not perfect. The letters like 'W' or 'M' have problems adjusting into the 8*16 grid, especially when bold. There is a concept called Kerning where the spacing between a specific permutation of letters is adjusted for even spacing. Kerning wasn't implemented to this font because it was beyond my scope.
II Buttons & other UI elements
The basic UI components required for the game are:
- Buttons
- Check boxes - remapping controls
- Sliders - sound/volume adjustment
The default styles for the UI components are not 1-Bit Pixel Art. Using them creates an inconsistency between different elements of the game. The textures for the UI components were drawn separately to match the art style of the game. Now, different states and different sub-components of the UI components look and feel that they belong in the same world as the game.
III Main Menu
The game has one primary character - the player (protagonist), three secondary characters - the three companions, and a villain (antagonist). Initial idea was to have all the five of them on the main menu with the buttons and the title. But too much of content makes the screen crowded and uncomfortable to navigate.
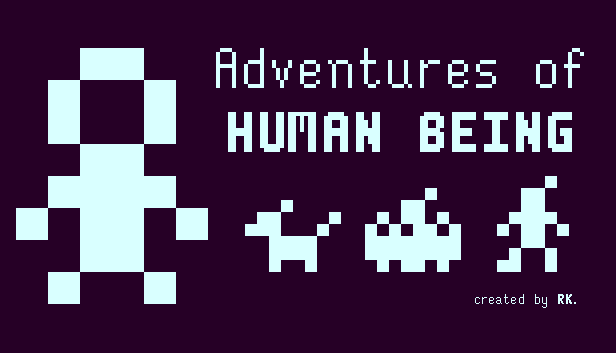
So, this is how the elements in the Main Menu were arranged.

- The menu bar with clickable buttons is placed on the left.
- Opposite to the menu bar is a zoomed in image of the player, to the right.
- The three companions are placed at the centre-top.
- Title of the game is at the centre of the screen. (Name of the game is not yet decided and will be changed to a better suitable one)
- An insignificant creator tag at the bottom.
Adaptive Menus: Depending upon your progress in the game, you can expect slight changes in the menus. Try to notice them.
IV Saving & Loading
The game is relatively short spanning an average of 60 - 90 minutes. It is great if you choose to complete the game in a single sitting. Or you might be stuck at a puzzle and decide to give it a try later on with a fresh mind. To accommodate for this, the game needs to adapt a save and load feature.
Saving and Loading was implemented into the game from the very start for testing purposes. If a sequence or a puzzle at the end of the game must be tested, it would be a waste of both time and effort to play the game from the start and reach the end point, only to test and repeat this process several hundred times. So, the game is loaded with required progression for rapid testing. The saving and loading of the game in the release version is just a fine-tuned and heavily tested version of that of the debug version.
The game is a linear experience, which makes saving the progress easier. Checkpoints are scattered throughout the game that save your progress automatically when you complete an important task.
The Main Menu allows you to either continue the previous load, or to start a new game erasing your previous progress.
V Control Configuration
The game was started initially with 'WSAD' because it was comfortable for me to play and test with. But since different players are accommodated to different key mappings, the in-game controls should be remappable.
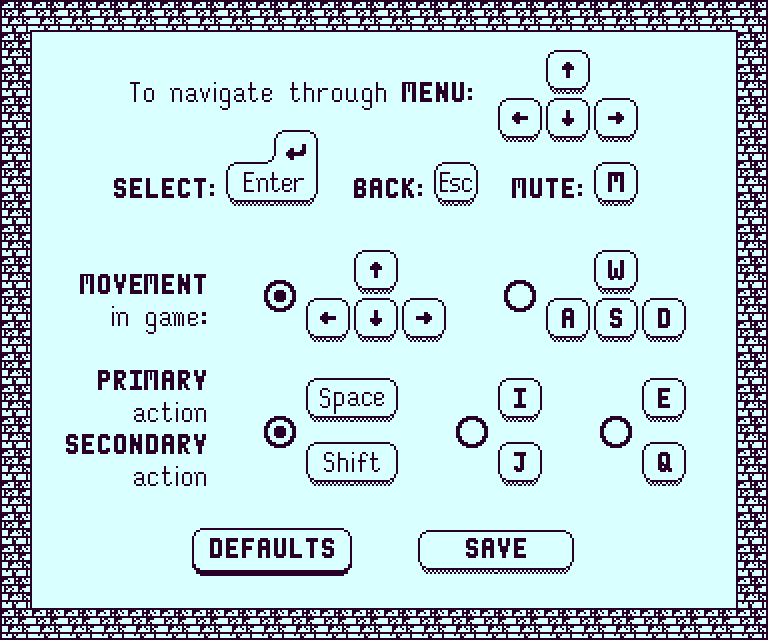
Here is the control configuration settings.

- UI navigation uses 'Arrow keys, Enter, and Escape keys'. This is fixed and cannot be changed as changing it would lead to misbehaviour.
- In-game actions are mapped to 'Arrow keys, Space, and Shift' by default.
- There are other mappings you can select.
- It was initially planned to have a full on key remapping, but that was abandoned as it brought several other complex issues, which were beyond my scope.
From the very beginning, the game aimed for a No-Mouse experience. So they mouse pointer is disabled in the game. Any and all UI elements are agnostic to mouse inputs. Only keyboard is used throughout the game, including the menus.
What next?
With the game complete and UI in place, the following tasks are to be completed for release.
- Art & Animation polishing
- Adjusting the colour
- Implementing Sounds & Music into the game
- Rigorous testing of the Save & Load feature
- Implementing the 'Total Time Taken' into the game
I'll be posting regular updates about the game. She is very close to release. Hold on!
Adventures of Human Being
ONE GAME, TWO COLOURS. ONE ADVENTURE, MANY PUZZLES.
| Status | In development |
| Author | Created by RK |
| Genre | Puzzle, Adventure |
| Tags | 1-bit, 2D, Narrative, Pixel Art, Retro, Short, Story Rich, Top-Down |
More posts
- Basic Game + Story completed!Jan 22, 2021

Leave a comment
Log in with itch.io to leave a comment.